Getting started with Earsketch
EarSketch is a free educational programming environment developed at Georgia Institute of Technology. We will be composing music using EarSketch today.
To make music, click on EarSketch to open it in a new tab.
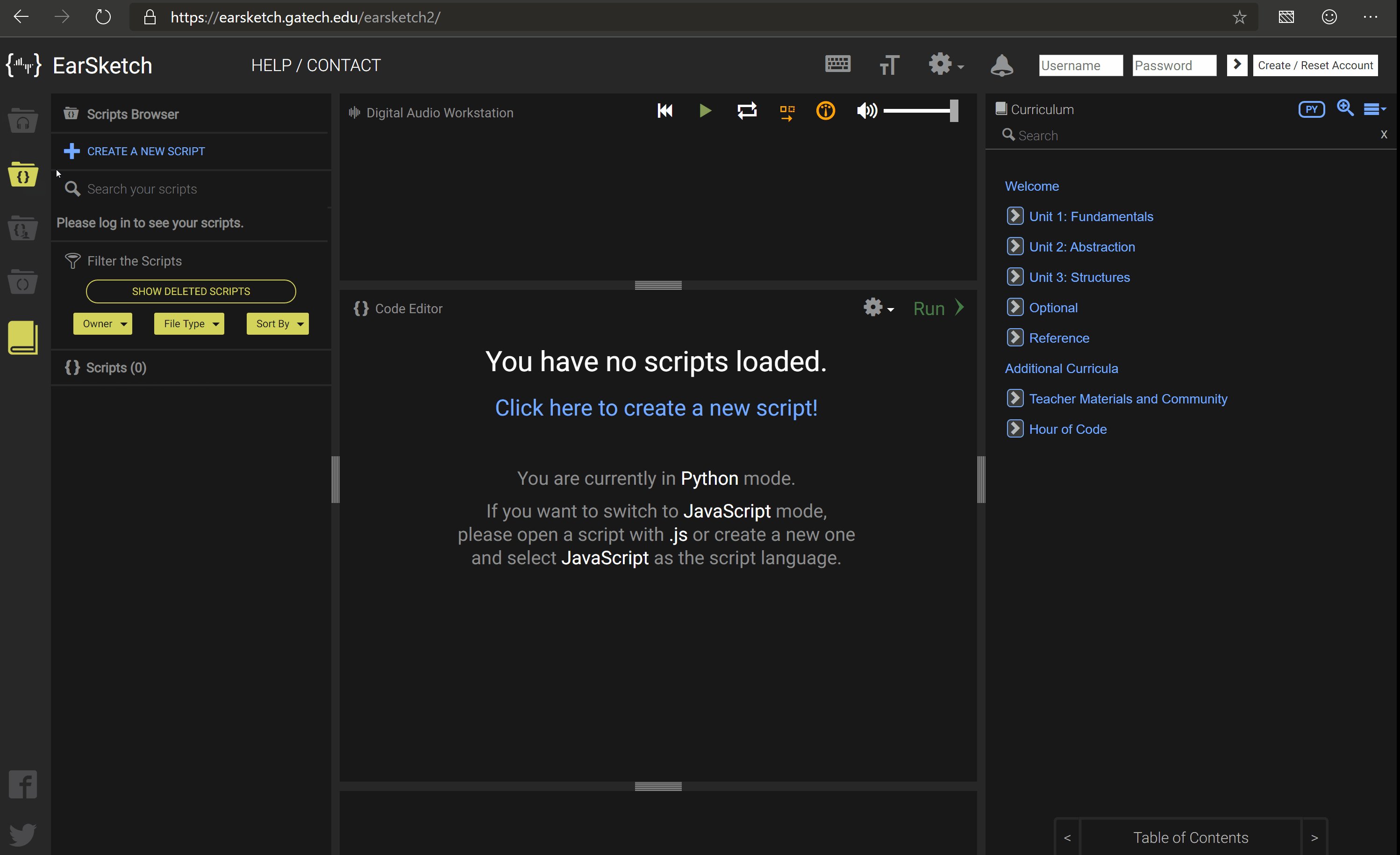
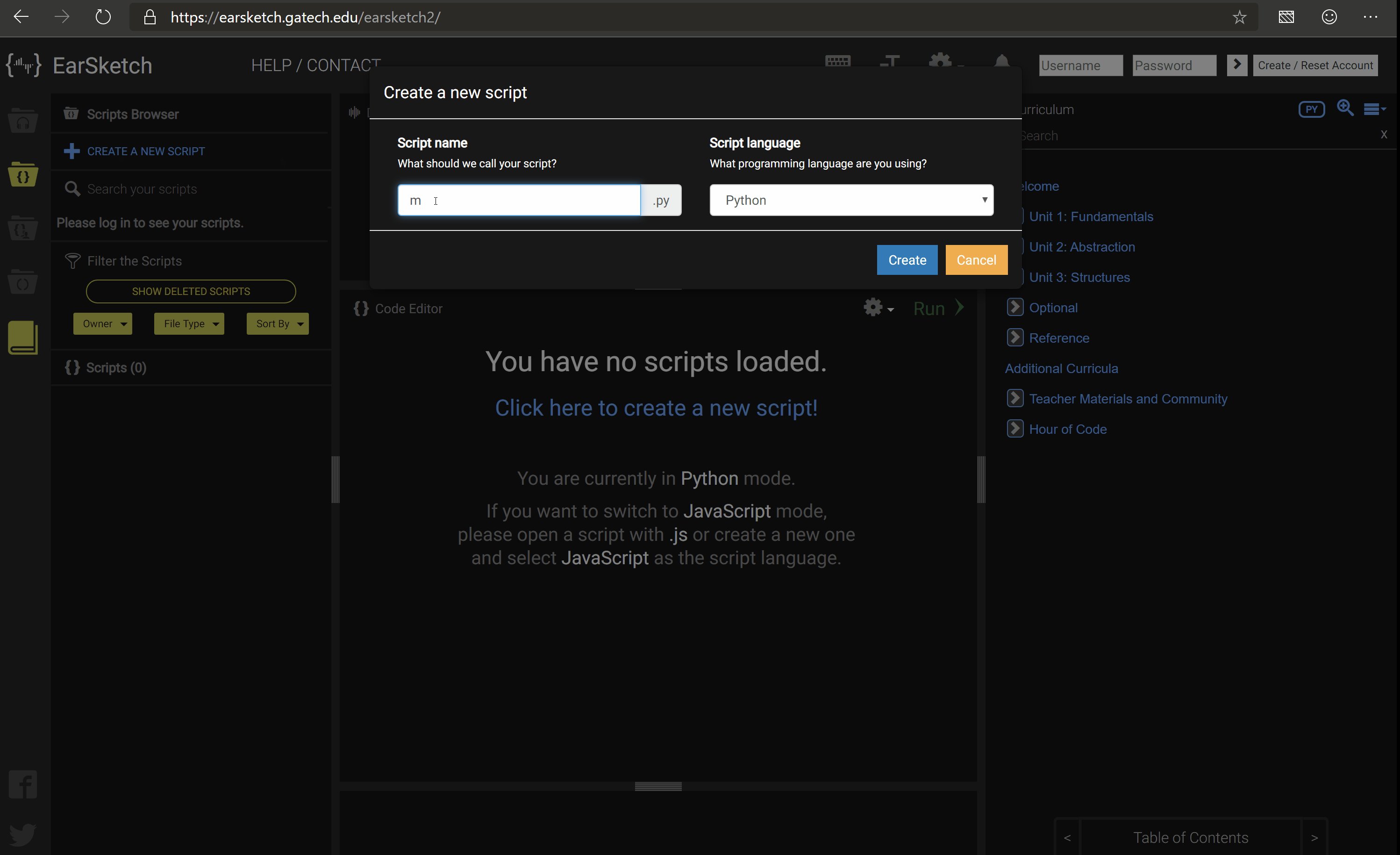
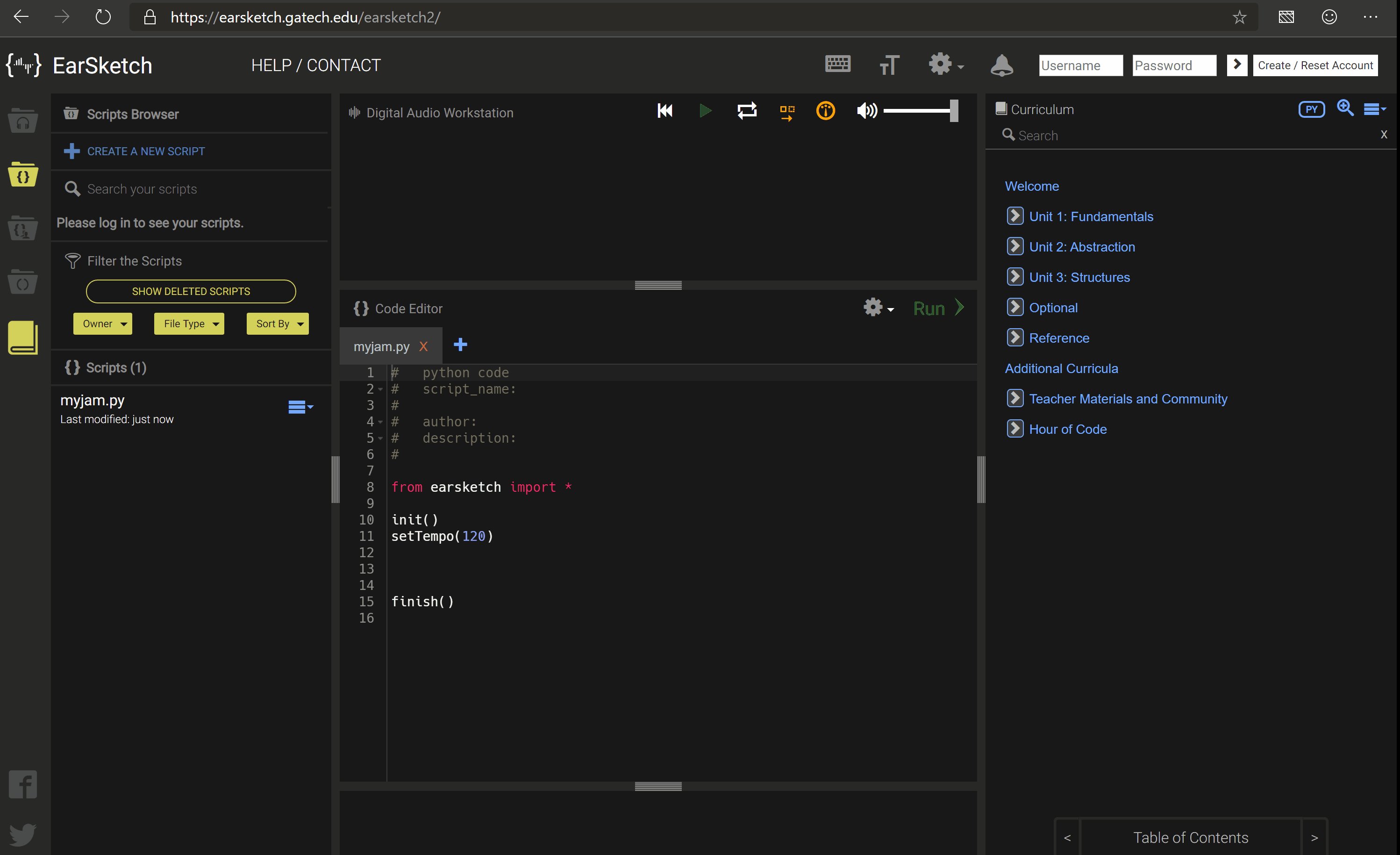
Now, let’s get started. Click on Scripts icon on the left menu bar and select Create a new script. When prompted to enter the script name, enter myjam and click on Create button.

Do not delete any of the pre-existing code! We will insert our code in between them.
Recommended for Teachers - Overview of EarSketch
Please take a look at overview of EarSketch before you start with the class. It is important to know how to navigate back and forth in the UI.
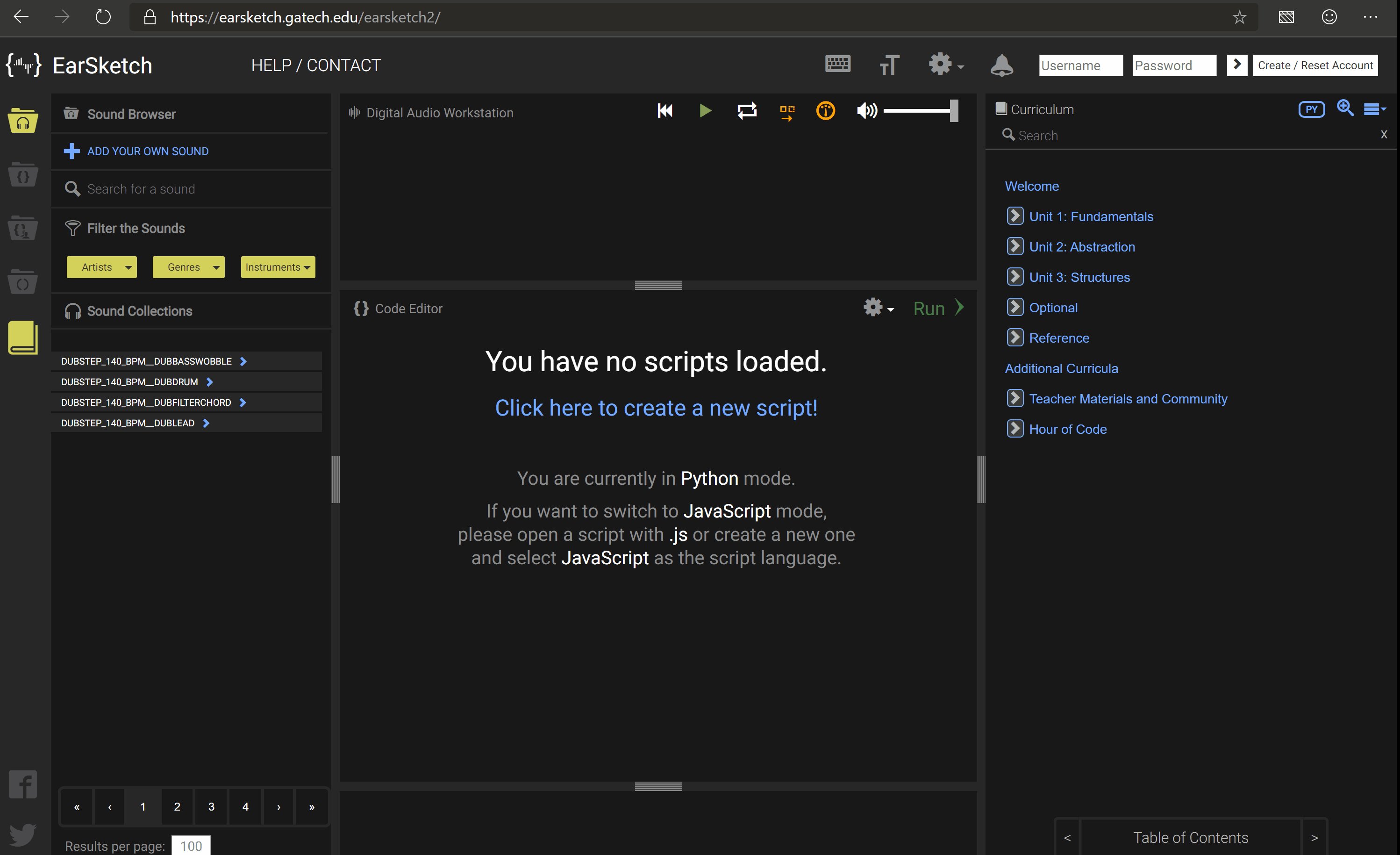
The navigation bar on the left side of the screen is your homebase for navigating through all that EarSketch has to offer.
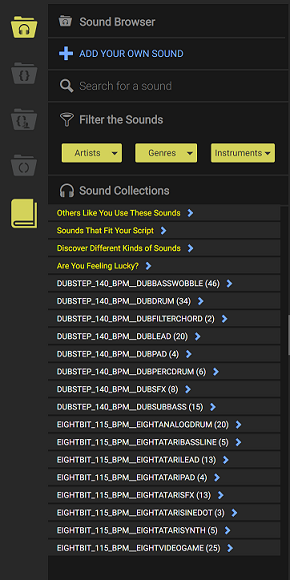
The first item of the navigation bar is the
Soundscollection. It is the central location for all the pre-loaded sounds that earsketch has to offer. In the sound browser, you can filter which sounds appear based on the artists, the genre, or instruments.
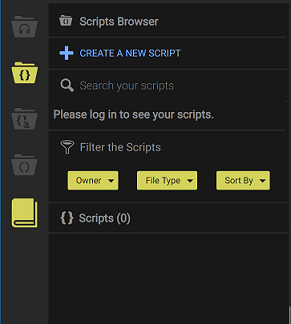
The next icon on the navigation bar is the
Scriptspane. This is where we will write our code.
The next (third from top) icon is the
Sharesection. You can use this to save your code, download or share it with your friends. We will skip this section for this exercise.The last two icons on the navigation bar are the
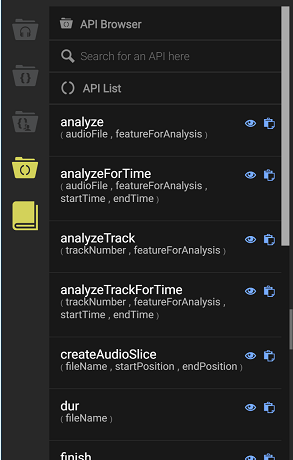
API Browserand theCurriculumguides.
We will use API browser to make music. An Application Programming Interface or API is a set of code that is ready for you to use right away! You may notice two icons to the right of each API. The first icon provides a description of the API and an example on how to use the API. The second icon copies and pastes the API into the code editor, so you do not even need to type it! We
will use a couple of these in the coming sections.
The last icon in the above picture shows the Curriculum guide. If you want to know more about EarSketch, you can explore the section that appears on the right side of the window when you click on it. We will skip this section for this exercise.
