Getting started with Earsketch
EarSketch is a free educational programming environment developed at Georgia Institute of Technology. We will be composing music using EarSketch today.
- To make music, click on the below button to open Earsketch in a new tab.
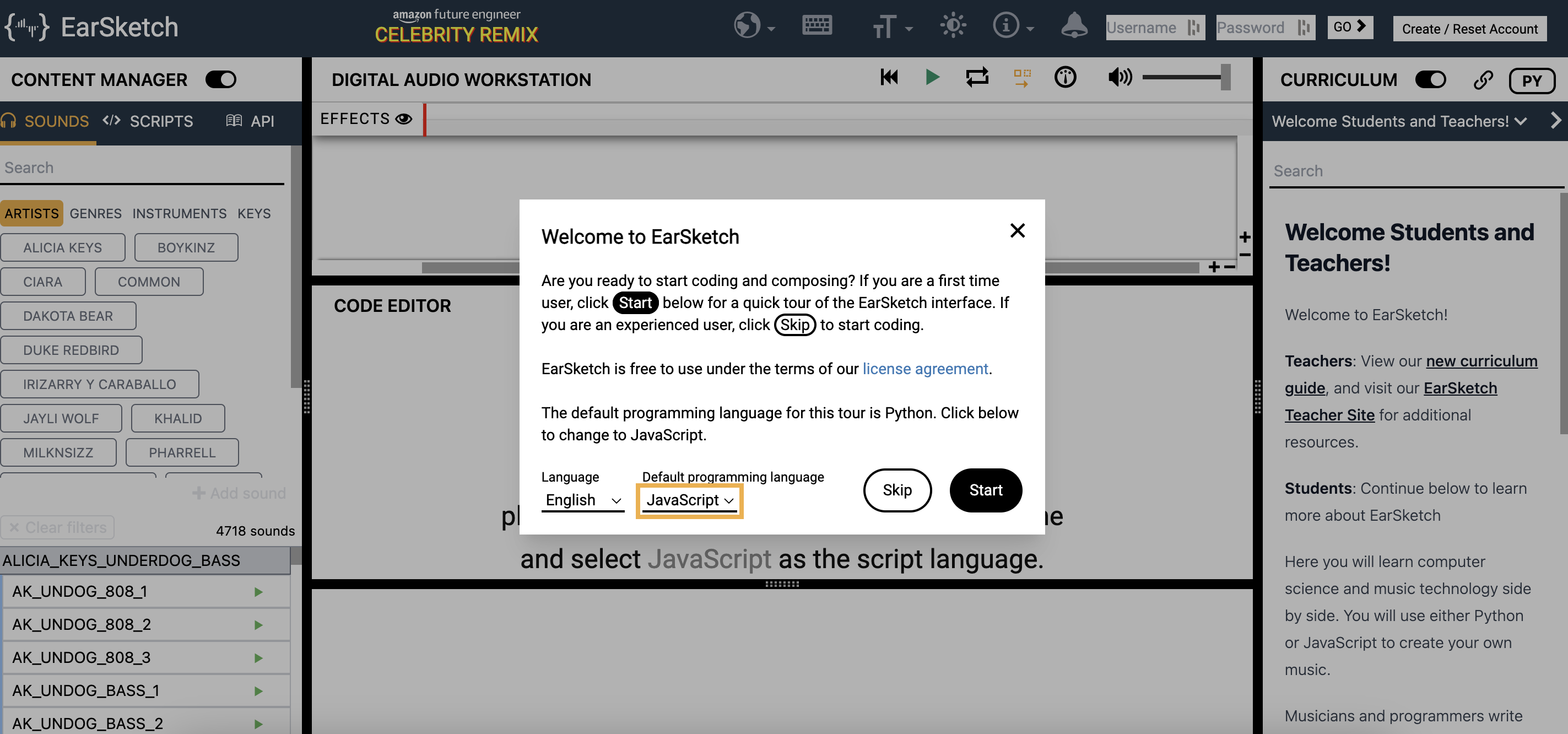
- After opening the webpage, you may see the following welcome screen. Press “skip” to skip the tour - we will go over all the necessary steps below.

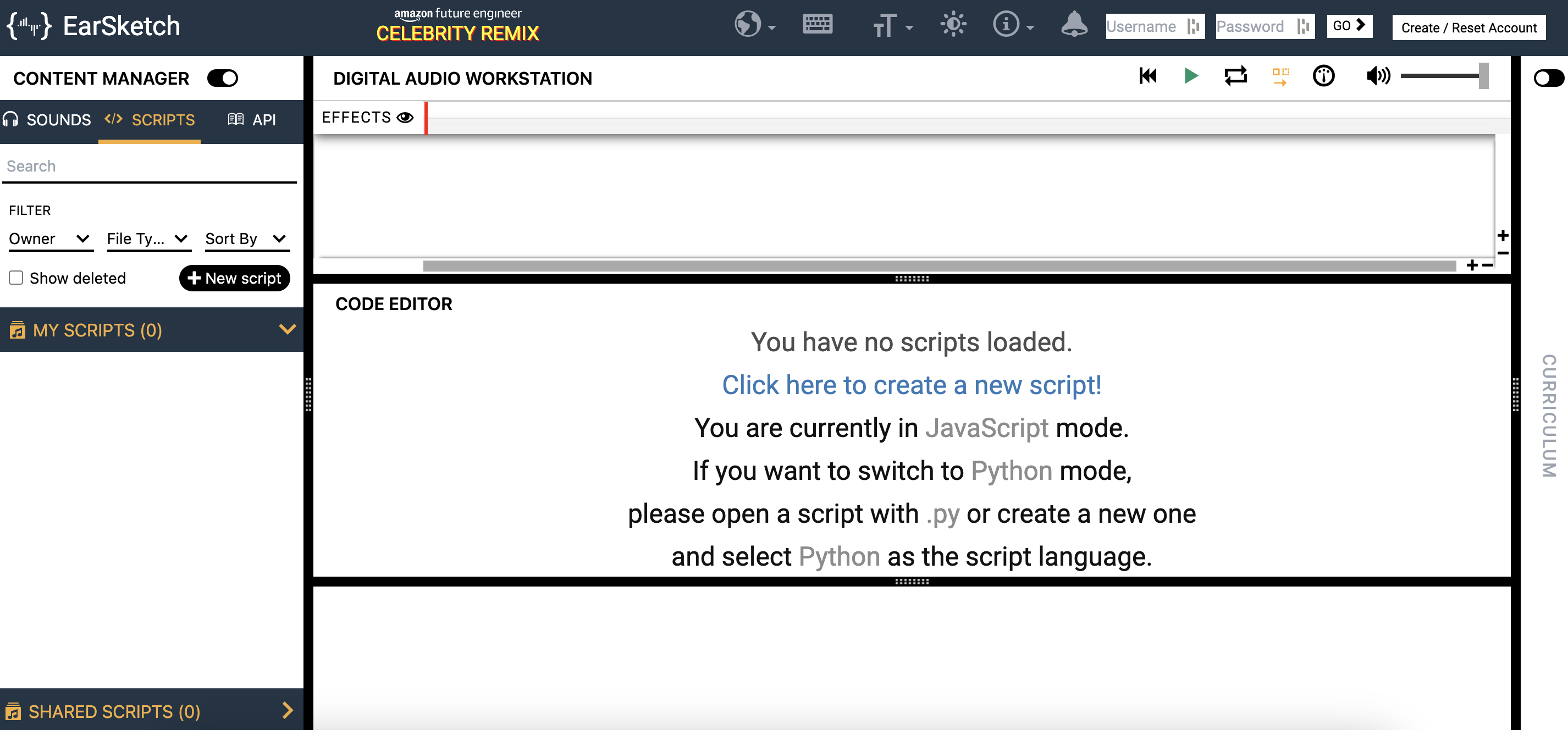
- Now, let’s get started. Click on Scripts icon on the left menu bar and select + New Script.

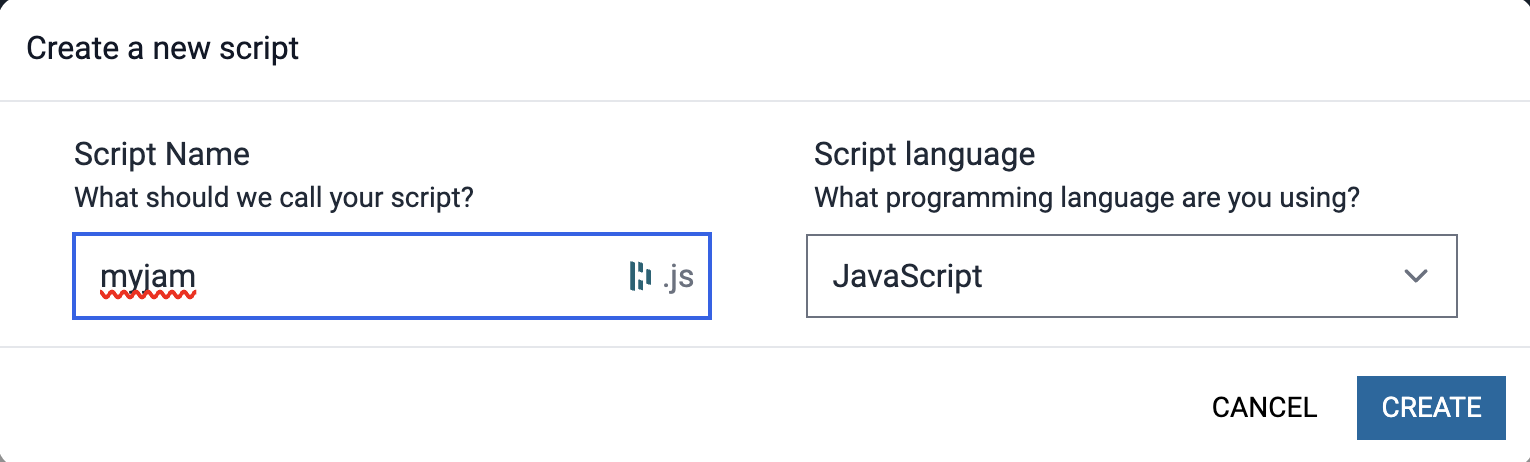
- Enter myjam (or any other name you wish) as the name of your script, and change the programming language to JavaScript. Click on the Create button to create your script (the file where your code will be placed).

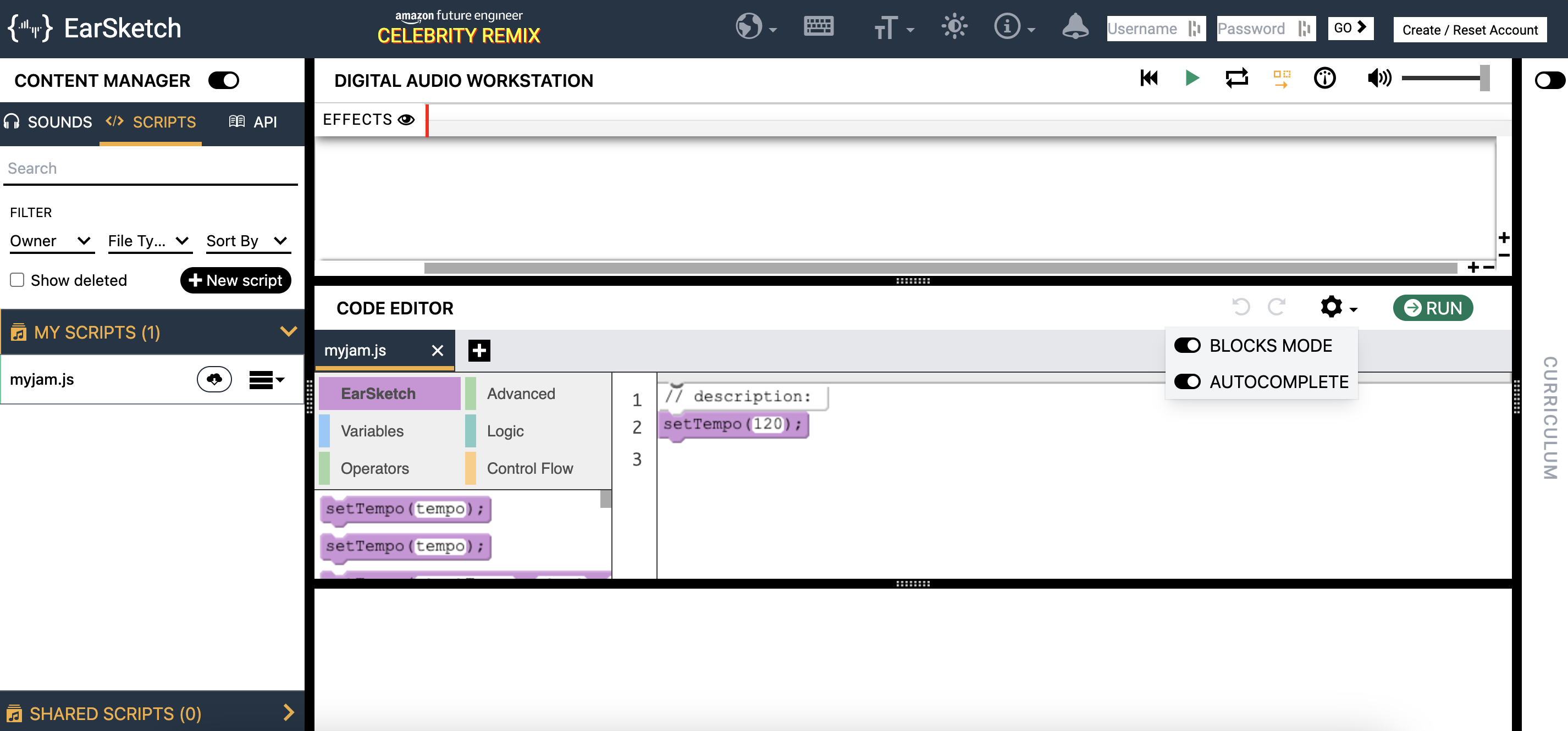
- Finally, click on the gear icon, and select “Blocks mode”. Your screen should now look like this.

Recommended for Teachers - Overview of EarSketch
Please take a look at overview of EarSketch before you start with the class. It is important to know how to navigate back and forth in the UI.
The Content Manager on the left side of the screen is your homebase for navigating through all that EarSketch has to offer.
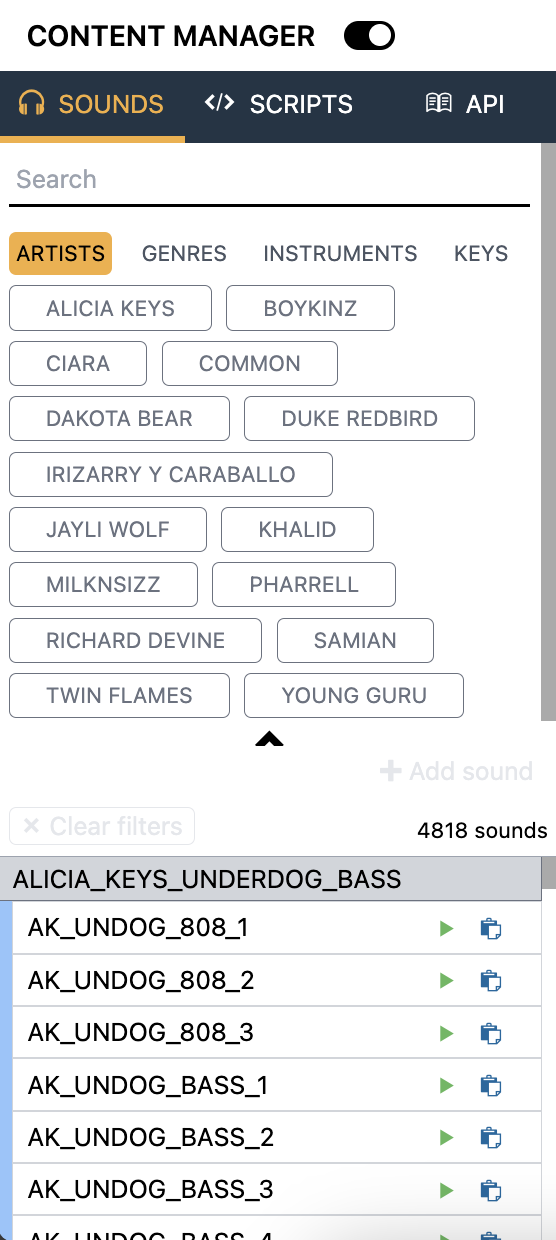
- The first item of the navigation bar is the
Soundscollection. It is the central location for all the pre-loaded sounds that earsketch has to offer. In the sound browser, you can filter which sounds appear based on the artists, the genre, or instruments.

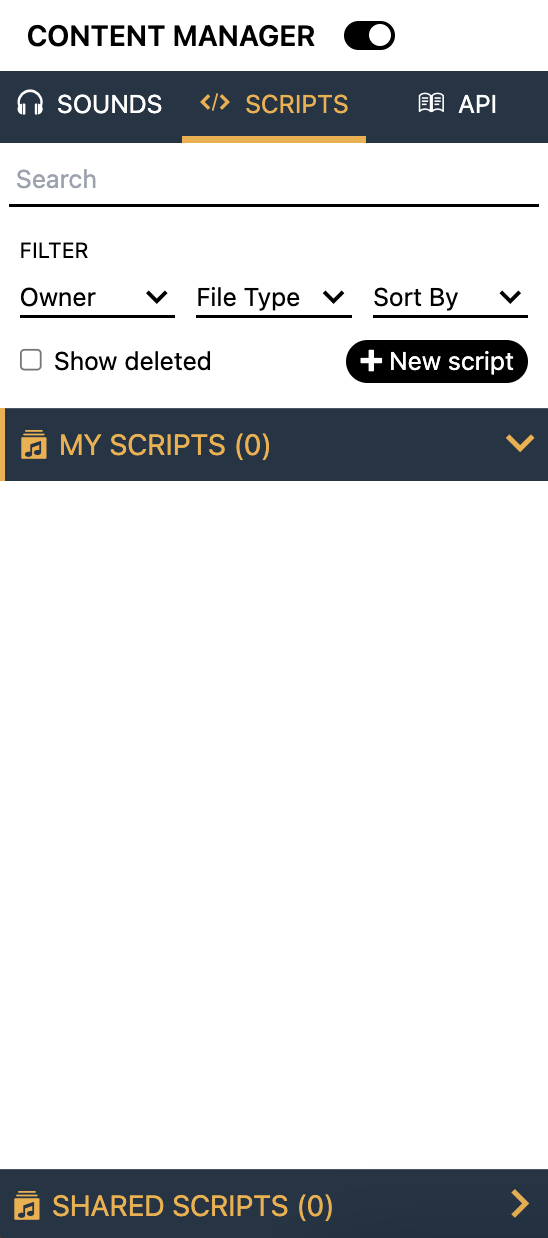
- The next icon on the navigation bar is the
Scriptspane. This is where we will write our code.

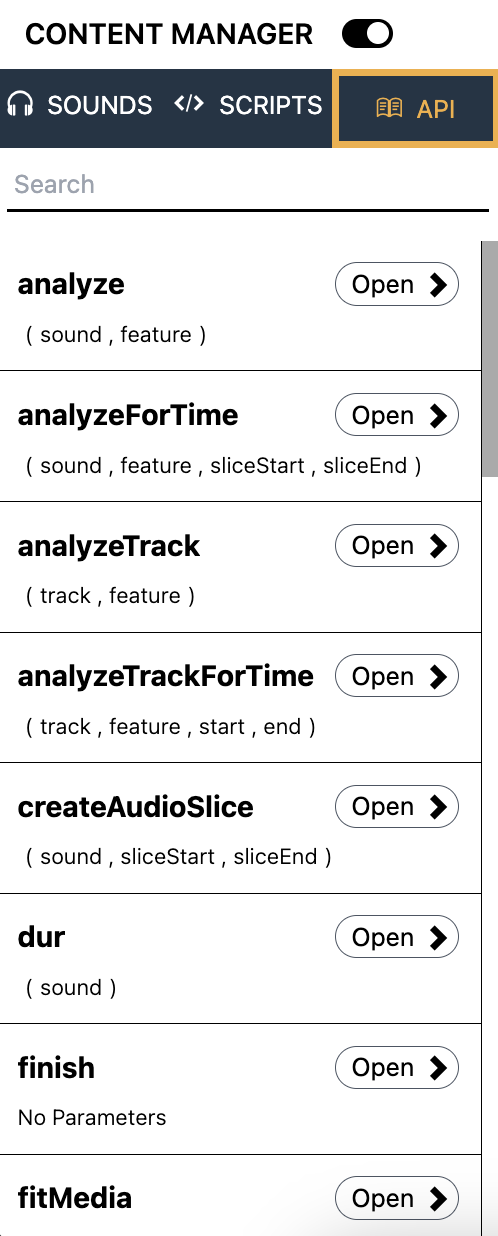
- The last icon icons on the navigation bar is the
API Browserpane. An Application Programming Interface or API is a set of code that is ready for you to use right away! When you click open, a detailed explanation of each API is provided.

On the right side, you will see the Curriculum guide. If you want to know more about EarSketch, you can explore the section that appears on the right side of the window when you click on it. We will skip this section for this exercise.
